都無法與手繪的質感比擬(從圖紙上看的話),即使是Piranesi這類的軟體能倣真到逼近,
只要印出來,那種溫度與質感馬上就low下去了~
但是業界講求的是效率,以su而言,目前主流的後製大概是三種方式,
一種是匯入cdr或是ill上墨線上彩(平面立面居多),另一種是輸出到Photoshop進行後製,或是導入Piranesi渲染,小弟弟我在這裡先分享一下使用ps後製的心得,之後我再提出以Piranesi渲染的效果,大家可以比較一下。
●首先,將建好的模型去除框線、顯示材質、顯示陰影,然後調整到你需要的視角。 匯出圖片。

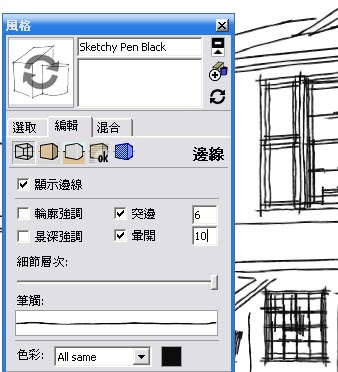
▼再將模型調整顯示風格
(去除材質及陰影,只留下線框架→Pen Black,然後調整到最佳參數,依本例而言如下)


▼ 接著再匯出2D影像

所以現在共有兩張圖~
※sketchup步驟到此結束,以下進入photoshop
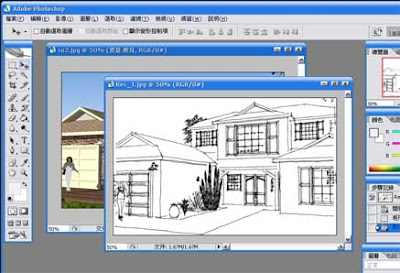
▼打開剛剛匯出的兩張jpg圖檔(一張線框圖、一張彩現圖)

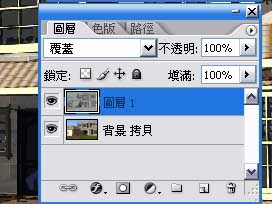
▼將線框圖拖拉至彩現圖上,線框圖為最上圖層,並將模式設為「覆蓋」,
調整參數(不透明/填滿,這兩項需視你的圖而訂,此為100%)

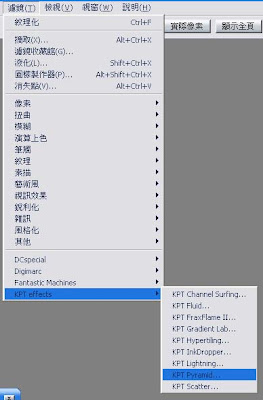
▼ 選擇彩現圖圖層,並使用KPT Pyramid濾鏡,
做出水彩上彩的不均勻效果。

▼會變成這種效果

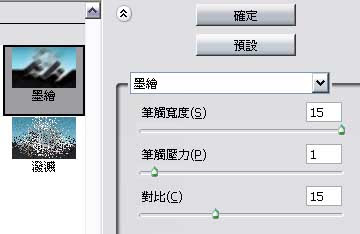
▼天空與房屋交界處有點不自然,
用魔術棒選取天空色,然後對該範圍使用「墨繪」這個濾鏡。

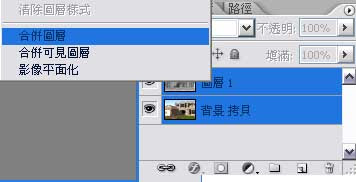
▼看起來差不多時,將此兩圖層合併。

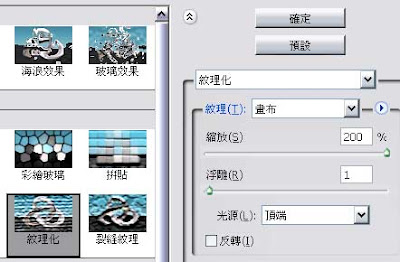
▼為它加上紙張的效果,使用紋理濾鏡。 讓它看起來像畫在水彩紙上。

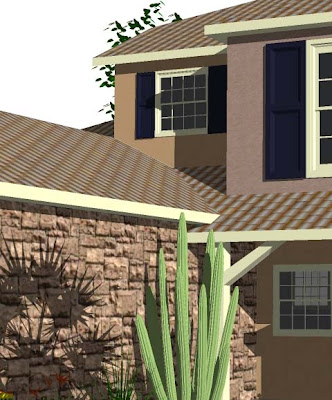
▼收工! (把對比調低一點,會比較接近顏料的彩度)

▼放大來看
 ←處理後
←處理後 ←處理前
←處理前結論...用ps做出來的效果跟Piranesi的效果比較起來,還是差了那麼一點FU...
(按:以我的操作技巧而言)
我承認這是個爛結論 :P 但總是要嘗試一下嘛^^

















